Navigating the Risks of dangerouslySetInnerHTML in React
Today, we're diving into dangerouslySetInnerHTML in React - a feature that's as risky as it sounds. We'll explore how to use it safely without compromising your app's security.
Understanding dangerouslySetInnerHTML is crucial because it directly impacts your React app's security. Misuse can lead to cross-site scripting (XSS) attacks, risking your user data.
Many developers stumble with dangerouslySetInnerHTML because of its deceptive simplicity. Overlooking sanitization can open doors to subtle yet significant security vulnerabilities.
Mastering dangerouslySetInnerHTML is essential for any React developer committed to building secure apps.
React, by default, escapes content to prevent XSS attacks. However, dangerouslySetInnerHTML allows inserting HTML directly into the DOM, bypassing this safety feature. This flexibility is necessary in some cases but demands cautious handling.
- Always sanitize content before using it.
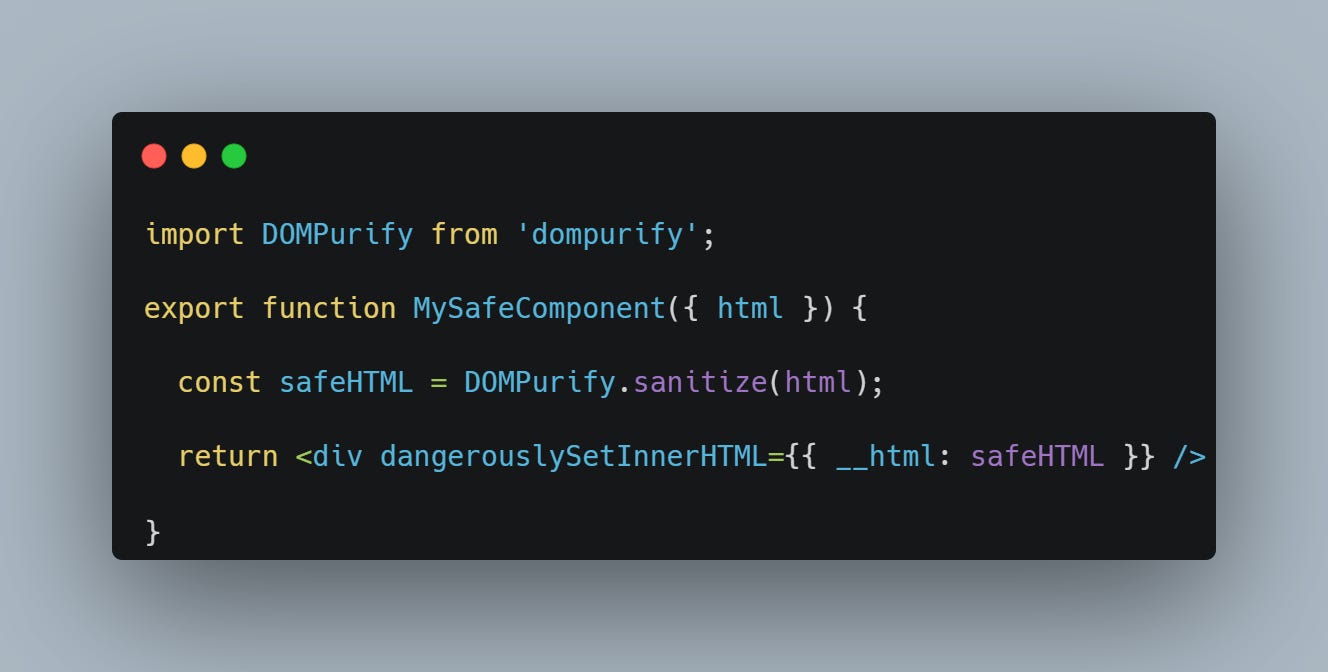
- Use libraries like DOMPurify to cleanse the HTML content.
- Limit the use of it to when necessary.
- Regularly review and update your sanitization logic.
Understanding XSS Risks
XSS attacks can occur when an attacker injects malicious scripts into web pages viewed by other users. dangerouslySetInnerHTML can unwittingly become a medium for such attacks if not handled carefully.
Code Examples
Unsafe usage
Safer usage with sanitization
While avoiding dangerouslySetInnerHTML is ideal, understanding its correct usage is vital. It's about balancing functionality with security, ensuring user input or dynamic content is rigorously sanitized.
Conclusion
Using dangerouslySetInnerHTML requires a blend of caution, knowledge, and respect for security practices. You can use this React feature effectively without compromising your app's integrity by sanitising HTML content and understanding the underlying risks. Remember, with great power comes great responsibility.
Here, I share a helpful resource about this topic. I strongly recommend it:
https://react.dev/reference/react-dom/components/common#dangerously-setting-the-inner-html
I hope you enjoyed the article.
If you have any questions, feel free to reply to the email or leave a comment in the post. Also, you can contact me on LinkedIn.
See you in the next post.
Have a great day!
If you want to continue learning front-end development, here is the entire collection of articles from the newsletter:
https://www.saturdayfrontend.com
You will find many topics that may interest you there.